Crafting Fun
Game design patterns anticipate the futures of product design.
Welcome to Thrifted Design Leadership, the weekly newsletter where I share design leadership tips I’ve begged, borrowed and stolen from my betters ✨
When I was invited to speak at UX Live I had a broad remit for the content. What, from my background of dilettantism, would actually be relevant to the room of product and UX designers?
We settled on a talk - “Crafting Fun- lessons from game UX design” and a panel on the seismic shifts in technology and culture and how that applies to design, hosted by Google. Big shout out to my co-panellists Matt Webb, Henry Newton-Dunn and Sebastian Assaf for being great to argue with!
So- here’s my perspective on the future of design, and how games are shaping that- in the industry and for our users.
Your users are gamers
The audience you are designing for is changing
From your grandparents to your toddler- in 2022, everyone is a gamer. The way people use products depends on the patterns and affordances they learn- see pandemic toddlers trying to swipe a book when they first go to school.
A fun thing to do- look at reviews of the first iPhone. See how he struggles with the pinch and zoom gesture that is now natural to us?
Games are now so widespread that they are the things teaching us patterns, visual clues and features. This is all the more apparent with digital gaming natives- people whose formative experiences exist in game worlds. 50% of Gen Z gamers already spend time hanging out in digital worlds (source: Newzoo) - and these people are starting to enter the business world (god I sound geriatric).
As users’ expectations of products change, these are patterns we will start having to consider outside of the games context.
Market disruptors are already embracing these features - just look at Figma. To stand out in a crowded marketplace, you need to embrace these paradigm shifts in interaction design.
Takeaway- reexamine your expectations of the technical competency of your user base. A seamless user experience is no longer enough to break through the market.
On effort and ease
Map your friction to create more engaging experiences
Games UX designers love friction. If we were to remove all friction from games, there would just be one button- press to win!
We also love the flow state theory- the theory from Mihaly Csikszentmihalyi and Jeanne Nakamura that for a task to be interesting and put you in' ‘the flow state,’ it needs to be just hard enough, and your skill level just high enough.

Take Elden Ring as an example. We need to make sure the menus, swapping equipment, starting a game etc is as intuitive as possible. So what you’re worrying about is the bash-your-head-against-a-wall gameplay, not how to change your kit!
We work carefully to make some areas of the game really frustrating. The effort it takes to get there is what makes the particle effects, animations and explosions feel good.
But how does this principle apply if you’re not building entertainment? I believe all designers should be mapping their friction.

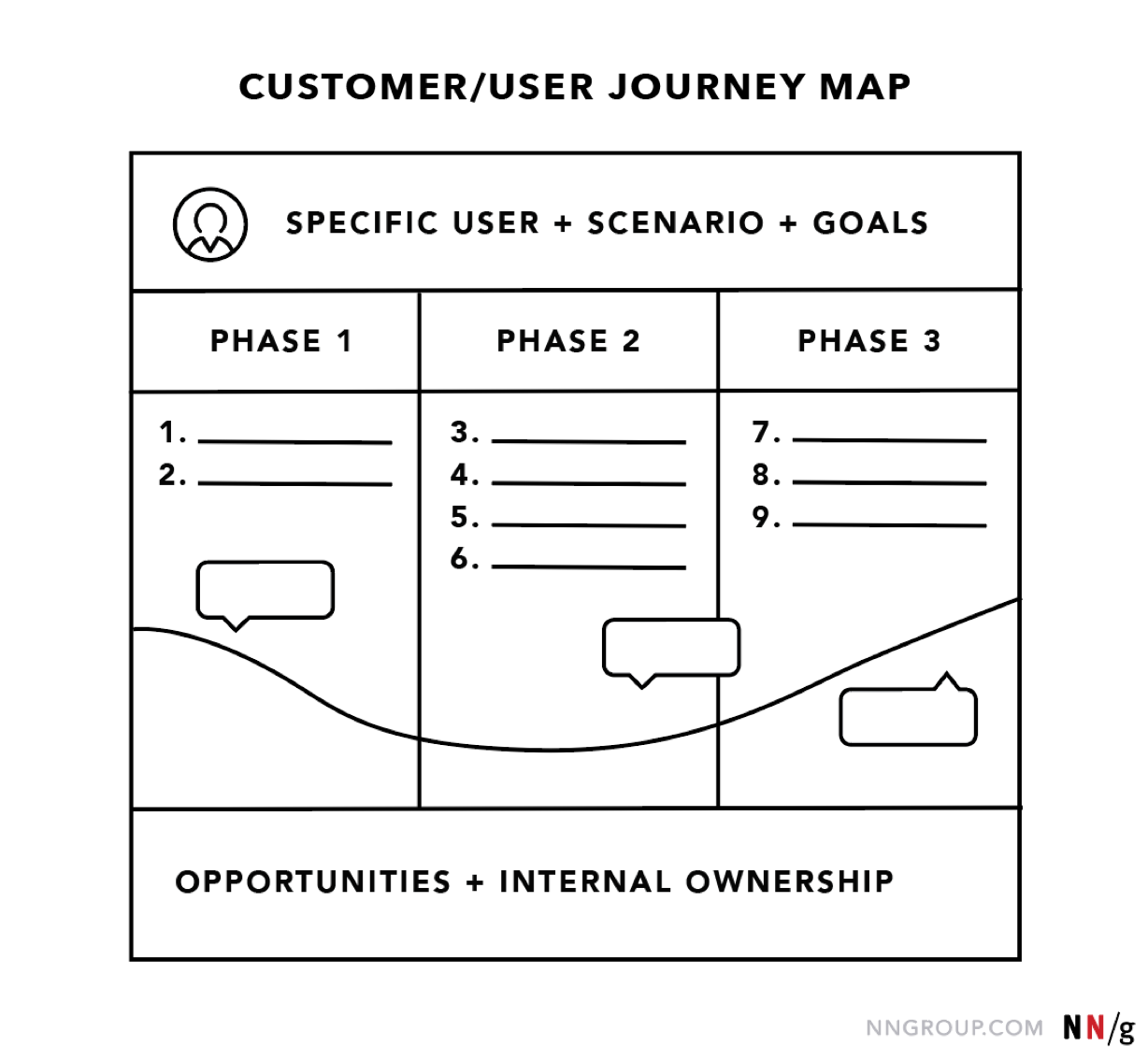
We love a user journey map, where we map the touch points and pain points of a user’s journey through a service in order to optimise it. But for games I like to take more inspiration from an animation storyboard, designing for both highs and lows and mapping the friction as opposed to totally removing it.

These higher highs and lower lows make the feedback meaningful -in games every cute UI animation has a purpose and is telling the player something- not just a pretty Dribble shot.
Takeaway- design moments of effort and ease (friction and smoothness) to keep your user engaged. Allow games to inspire your moment to moment interactions- but also your big picture product strategy
UX is a vision job
Seeing UX design beyond buttons and into product strategy keeps our role relevant.
Roles and job titles for us all have changed, from web designers, to UI artists, to product designers. I’m pretty sure our job titles change ever 3-5 years (even if the work itself is pretty similar!)

An old image but one I still come back to. We have a pride at being able to do it all- see “end to end designer” or “designers who code”. We are used to being king of the hill.
Tn game development, that’s not the case. It can take 2000 people 8 years to build an AAA video game with these seamless, delightful experiences. As we move to creating more complex experiences across tech, UX designers won’t be able to do it all anymore.
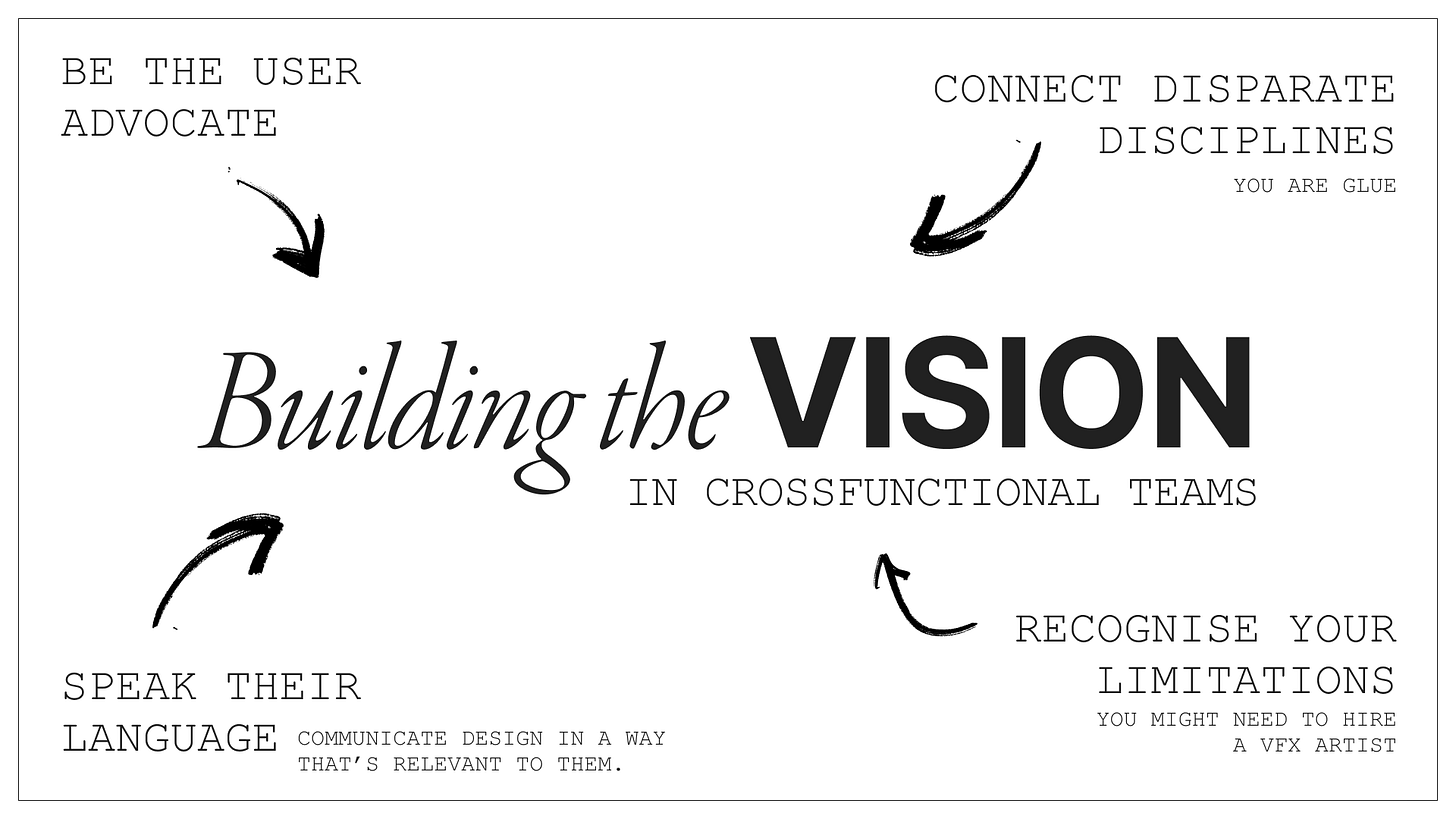
But how can we still have roles that are relevant and create great experiences? You need to become the vision holder that brings together disciplines .
Takeaway- in a world where we will be working with more creatives and designers every day- we need to be the creative vision holders for the project. What will best serve this user, and how can we achieve that- together?
Three lessons for Crafting Fun
So- what do you think? Are games really influencing interaction patterns this much? Is UX a vision job? Can you create a game without friction? I’d love to hear your thoughts!
Thanks again for reading! It’s been a hectic few weeks. Next week we’ll finally have my advice for designers going into management. See you there! 💖